Configurações de aparência
Definir a homepage da loja
Pode escolher a página principal da sua loja no menu Configurações / Website, na secção Homepage.
A homepage da loja online pode ser a página Home, uma página nativa (ex. Todas as marcas) ou de conteúdo personalizado, que tenha criado no menu Páginas, uma categoria ou uma página de produto.
A galeria de imagens, as categorias em destaque e os blocos de destaque são apresentados se tiver configurado a opção Home como página principal da loja online.
Esquema de cores, Logótipo, Favicon, Background e Dark mode
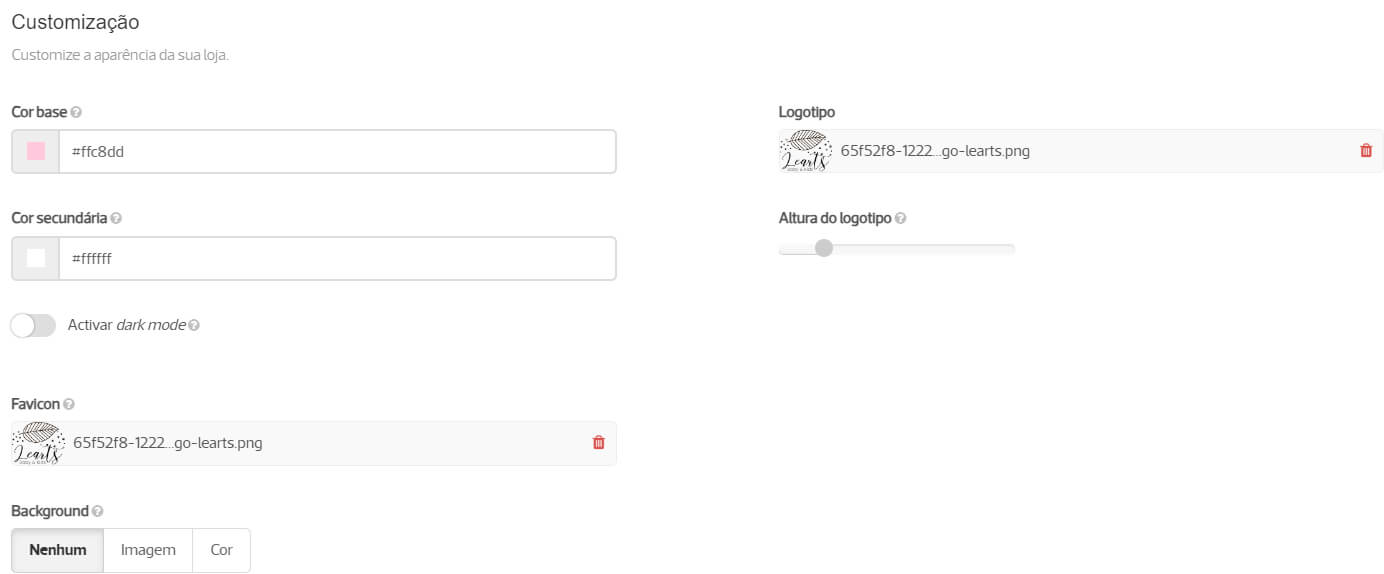
No menu Aparência / Personalização, na secção Customização, pode definir diferentes aspetos relacionados com a aparência da loja online:
- Cor base: esta cor é utilizada em diferentes zonas da loja, como o cabeçalho onde surge o anúncio de loja e os perfis de redes sociais, nas etiquetas de promoção e novidades, percentagens de desconto e botões de ação
- Cor secundária: esta cor é utilizada em diferentes textos de elementos da loja como o anúncio de loja, botões de ação, etiquetas, entre outros. Recomendamos que a cor secundária contraste com a cor base escolhida
- Background: defina o preenchimento do fundo da loja, sendo possível optar por adicionar uma imagem, uma cor ou nenhum background
- Logotipo: adicione o logótipo da sua marca e ajuste a sua altura
- Favicon: personalize o ícone que surge no separador da loja online no browser. Por defeito, todas as lojas surgem com o ícone “ctt” como favicon
- Dark mode: ative este modo se pretende uma aparência com tons mais escuros, garantindo o contraste necessário para uma boa legibilidade dos conteúdos
Tipografia
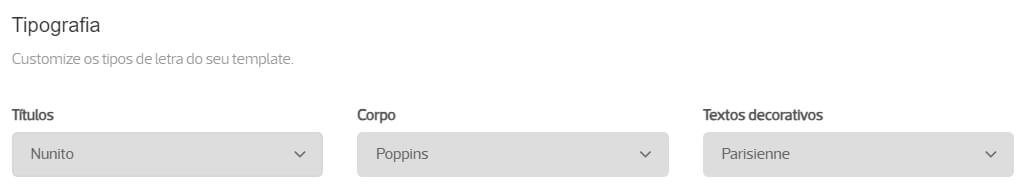
No menu Aparência / Personalização, na secção Tipografia, pode alterar os tipos de letra utilizados neste template. Pode escolher a tipografia dos títulos (ex. títulos de páginas e de produtos), corpo (ex. descrição de produtos) e textos decorativos (ex. texto de boas-vindas).
Configurar o Anúncio de loja
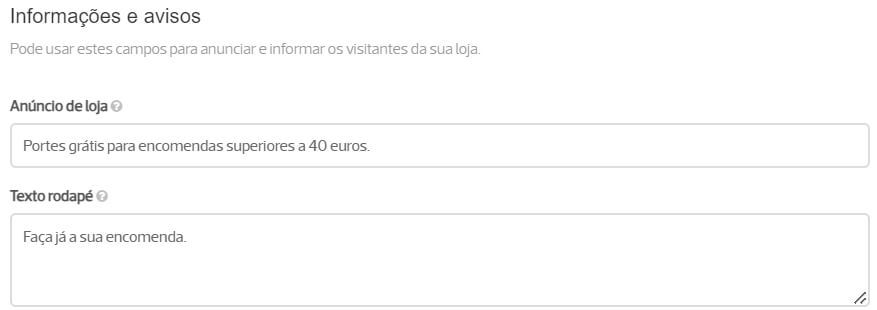
O anúncio de loja surge no cabeçalho e serve para destacar informações sobre a loja, como a oferta de portes de envio ou uma campanha promocional em vigor.
Pode configurar o anúncio de loja no menu Configurações / Website, na secção Informações e avisos, no campo Anúncio de loja (máximo 255 caracteres).
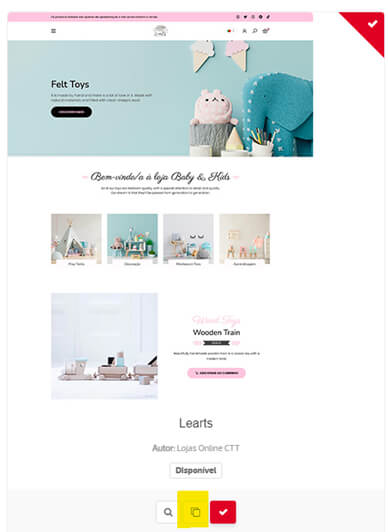
Galeria de imagens
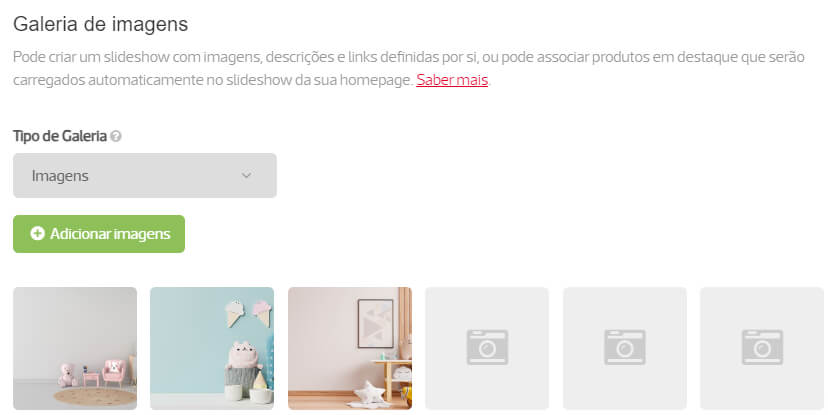
No menu Aparência / Personalização, na secção Galeria de imagens, pode configurar o slideshow da loja online. Pode escolher entre dois tipos de galeria:
- Produtos: O slideshow será composto por produtos com o atributo Produto é destaque, definido na ficha de produto na secção Estado do Produto, no menu Produtos. Saiba mais
- Imagens: Pode adicionar até 6 imagens personalizadas, a partir do ambiente local ou do menu Media. Para cada imagem pode atribuir um título, descrição, botão e link. Saiba mais
Categorias em destaque
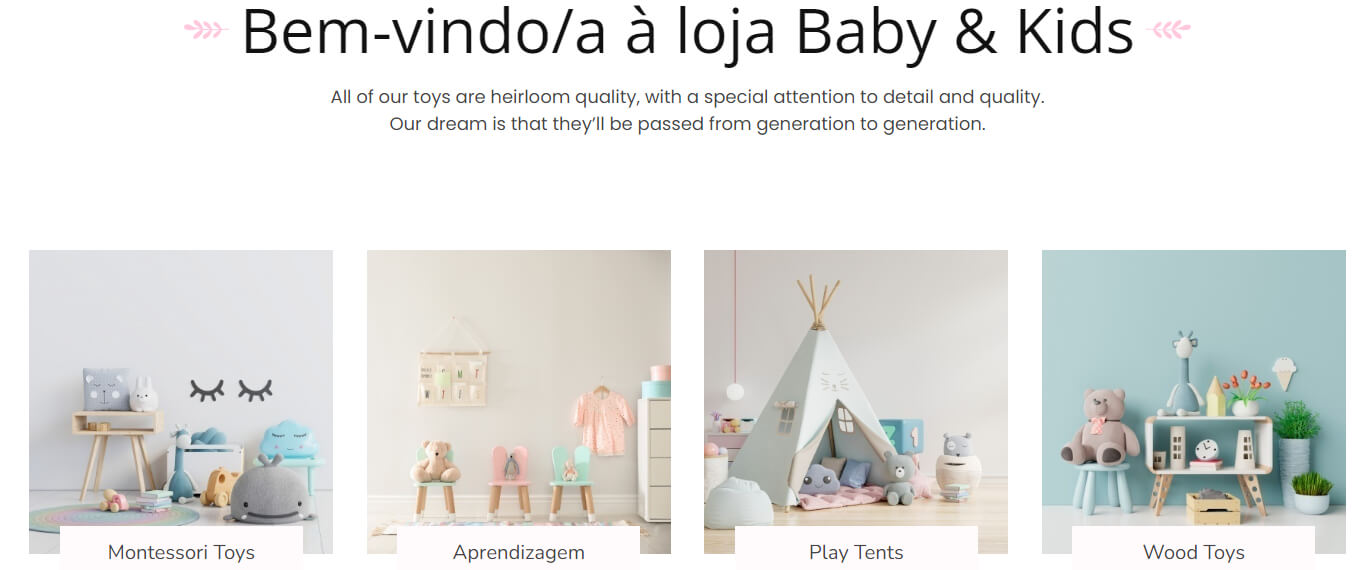
Se escolher como homepage a página Home, vão surgir em destaque até 4 categorias principais.
As categorias são apresentadas de acordo com o critério de ordenação selecionado no menu Configurações / Website, na secção Opções e na opção Ordenação de categorias.
Texto de boas-vindas
O título de boas-vindas é preenchido com o nome da loja definido no menu Configurações / Geral, na secção Informações de loja, no campo Nome da loja.
Abaixo do texto de boas-vindas surge a descrição da loja definida no mesmo menu, no campo Descrição.
O título de boas-vindas só é apresentado na homepage se a Descrição estiver configurada no menu Configurações / Geral / Informações de loja.
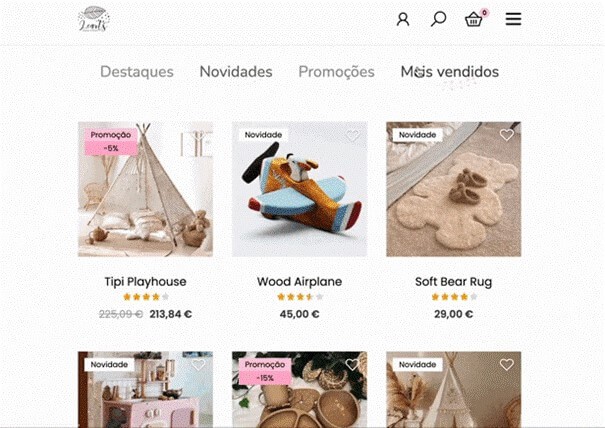
Produtos em Destaque, Novidades, Promoções e Mais vendidos
Quando a página Home é a página principal da loja online, os produtos são destacados numa secção em função dos seus atributos ou histórico de vendas.
Produtos em destaque
Abaixo das categorias em destaque, surge aleatoriamente e de forma rotativa um produto com o atributo Produto é destaque configurado.
Os restantes produtos com este atributo surgem na secção abaixo designada por Destaques.
Novidades
Os produtos com o atributo Produto é novidade são apresentados na secção designada por Novidades. Os produtos são ordenados de acordo com a data de criação (do mais recente para o mais antigo).
Promoções
Os produtos com o atributo Produto é promoção, definido na ficha do produto ou por via da configuração de uma campanha promocional quando a opção Adicionar produtos à página promoções for selecionada, surgem na secção Promoções. Estes artigos são também apresentados na página nativa das promoções.
Mais vendidos
Na secção Mais vendidos são apresentados os produtos com mais vendas. Se não existirem vendas, é apresentada uma listagem de produtos da loja.
A quantidade inicial de produtos apresentados por defeito nestas secções é definida no campo Nr de produtos página Home, no menu Configurações / Website. Pode consultar mais artigos em cada listagem ao clicar no botão + Carregar mais.
O nosso Blog
Nesta secção é apresentado um carrossel com artigos publicados no Blog da loja online, ordenados pela data de publicação. Pode criar blogposts na área de gestão da loja, no menu Blog.
As nossas marcas
Nesta secção é apresentado um carrossel com os logótipos das marcas da loja. Pode criar as marcas da loja no menu Produtos / Marcas.
Blocos de destaque
Os blocos de destaque são secções com informação relevante que pode colocar em destaque na homepage da loja online.
Pode configurar os blocos de destaque no menu Aparência / Personalização na secção Blocos de Destaque. Pode adicionar até 3 blocos de destaque com um título, uma descrição e um ícone.
Newsletter
Pode adicionar um bloco para a inscrição na newsletter da loja online na zona do rodapé. Basta ativar a app Newsletter, disponível em Apps / Marketing.
Social
Pode configurar os links dos perfis nas redes sociais Youtube, Facebook, TikTok, Twitter, Linkedin, Pinterest e Instagram no menu Configurações / Geral, na secção Social.
Os links vão estar hiperligados em ícones que surgem no cabeçalho e no rodapé de todas as páginas da tua loja online.
Contactos
Os contactos definidos no menu Configurações / Geral, na secção Contactos de loja, são apresentados na página de contactos da loja online.
Texto de rodapé
Pode definir o texto apresentado no rodapé no menu Configurações / Website, na secção Informações e avisos, no campo Texto de rodapé.
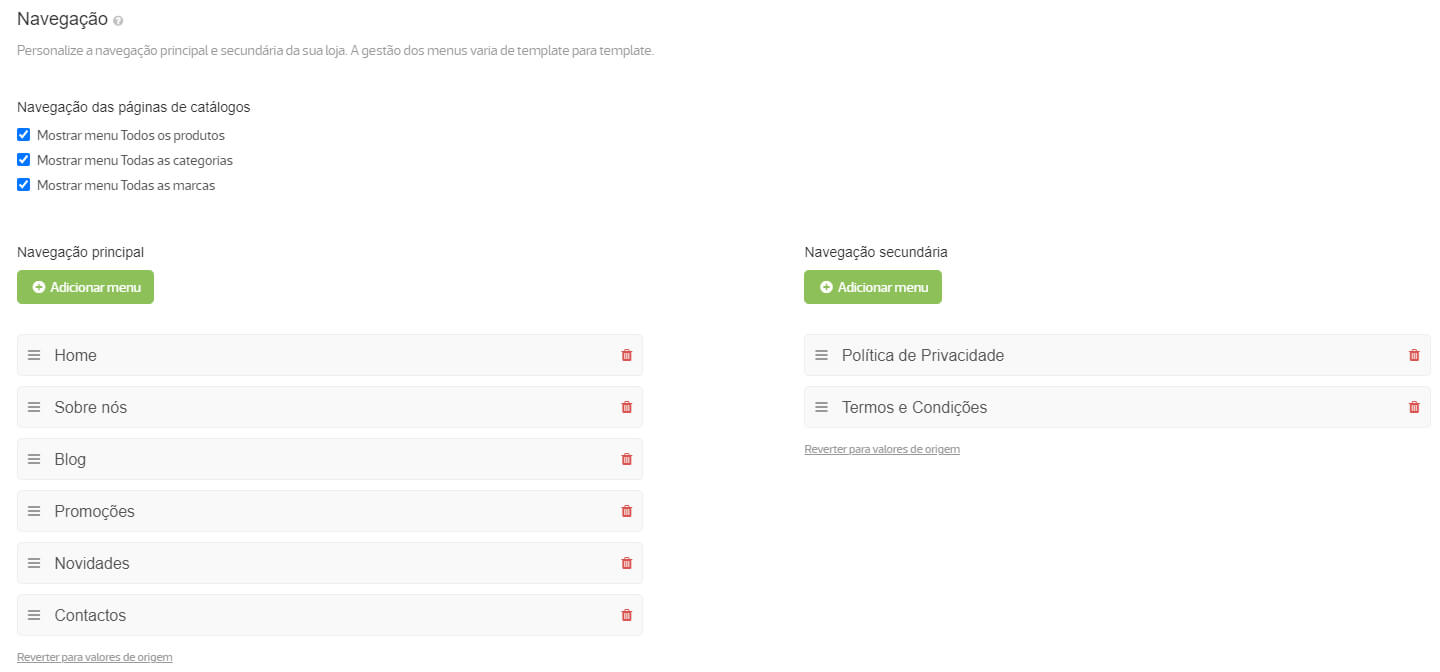
Menus de navegação
No menu Aparência / Personalização, na secção Navegação, pode configurar os menus de navegação da loja online.
Os menus de navegação principal ficam disponíveis na barra de cabeçalho, ao clicar no menu hambúrguer. Os menus de navegação secundária ficam disponíveis no rodapé da loja.
Personalização avançada por código
Pode personalizar o template com a colocação de código personalizado nas secções de HTML, CSS e Javascript no menu Aparência / Avançado.
Se pretender editar ficheiros de código do template, pode clonar o mesmo ao clicar no ícone disponível no detalhe de cada template, no menu Aparência / Templates. Ao clonar o template, o mesmo deixará de receber atualizações automáticas.
Consulte a documentação para programadores com informações adicionais sobre os templates.
Funcionalidades
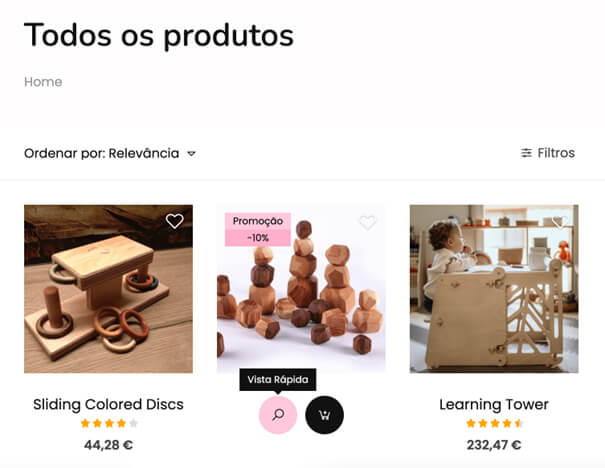
Vista rápida de produtos
No menu Aparência / Personalização, na secção Navegação, pode optar por mostrar o menu Todos os produtos.
Na vista rápida é possível consultar informações como são exemplo o título do produto, as categorias, a marca, o preço, informação sobre campanhas, a descrição, o stock disponível, as tags atribuídas e campos com informação adicional. Também é possível fazer o upload de ficheiros, adicionar o produto à wishlist e ao carrinho de compras.
Opções de visualização nas listagens
No template Learts um visitante pode personalizar a visualização dos produtos nas listagens, escolhendo o número de colunas (apenas disponível em desktop) e os critérios de ordenação.
- Número de colunas: o visitante pode optar por visualizar a listagem de produtos organizados em 5, 4 ou 3 colunas;
- Critério de ordenação: o visitante pode ordenar os produtos por relevância, título, mais recentes, mais vendidos, mais baratos, mais caros, mais stock, menos stock.
No menu Configurações / Website, na secção Opções, pode definir a ordenação que os produtos, categorias e marcas assumem por defeito nas listagens disponíveis.
A ordenação dos produtos irá afetar:
- Menu Todos os produtos
- Páginas de categorias
- Página de tags
- Página com as novidades
- Página com as promoções
A ordenação das categorias irá afetar:
- Menu Todas as categorias
- Secção com categorias principais na homepage da loja online
- Páginas de categorias com subcategorias e sub-subcategorias.
A ordenação por Posição permite definir a posição que cada produto, categoria ou marca assume nas listagens. A atribuição da posição deve ser feita através do campo Posição, visível na ficha de cada produto, categoria ou marca, no menu Produtos.
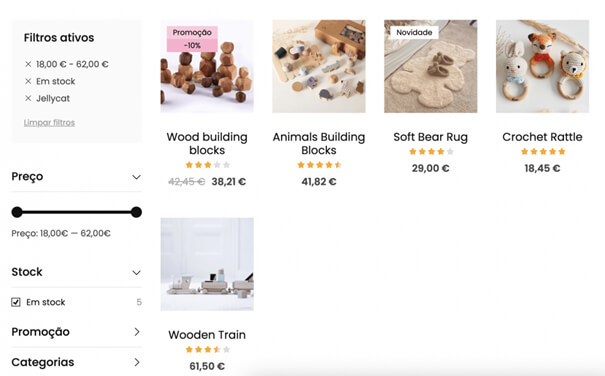
Filtros de produtos
Os filtros de produtos estão disponíveis em todas as páginas da loja com listas de produtos. Existem vários tipos de filtros baseados nas características dos produtos que podem ser aplicados nas listagens:
- Preços
- Stock
- Promoção
- Categorias
- Marcas
- Tags
- Informação adicional
Na listagem de filtros apenas são apresentados filtros que podem ser aplicados à lista de produtos que está a ser consultada. Para aplicar filtros nas listagens que está a consultar, deve clicar em Filtros.
Saiba mais sobre a configuração e utilização dos filtros de produtos.
Dimensões das imagens
As dimensões ideais das imagens podem variar consoante o template utilizado. Para o template Learts, estas são as dimensões recomendadas.
Galeria de imagens
A largura do slideshow varia consoante o tamanho do ecrã a partir do qual a loja é acedida. A altura é fixa e a dimensão varia consoante o tipo de ecrã:
- Vista em desktop: 600px (450px em ecrãs de menor dimensão)
- Vista em tablet: 350px
O slideshow não é apresentado em smartphones.
Imagens de produtos e categorias
Na listagens de produtos e categorias as imagens utilizadas são redimensionadas para surgirem com as dimensões 400x400px.
Na página de detalhes de um produto e no produto em destaque na homepage, as imagens mantêm a proporção original, com a largura máxima fixa em 570px.
Imagens de marcas
Se a homepage for a página Home, é apresentada uma secção com as marcas. Nesta secção, a altura da imagem das marcas é fixa em 40px. A largura é variável, mas nunca superior a 60px.
Na página Todas as marcas, a altura é fixa em 60px. A largura é variável, mas nunca superior a 240px.